Skip link
Jump directly to given destinations
A browser reads the page from top to bottom. In most cases we see a navigation at the top of the page. A navigation is a list of links, which will be read out by screen readers. Imagine a large navigation where all of the links will be read out. That can take a while and will eventually become annoying. If only we could jump over the navigation and directly to the main content. We can do that if a skip link is provided.
The skip link is at the very top of the page, but it’s “hidden”. Normal-sighted people won’t see it. The link will be “activated” by navigating through the page with the Tab button right after the page is loaded. We can take advantage of the :focus state of this link. As soon as the link is focused we’ll display it via CSS.
Possible markup
Let’s keep it very simple. We’re using <main> for our content. Unfortunately we can’t jump directly to <main>. So we have to add an ID, e.g. id="main". Now we can create an internal link.
<a href="#main">Jump directly to main content</a>
This link will sit right after the <body> tag — and will be visible. So throw in some class-selectors:
<a href="#main" class="visible-hidden">Jump directly to main content</a>
A lot of people have put thought into this topic. In the past we used to make a link out of focus by applying the position absolutely:
.hide-me {
position: absolute;
left: -9999px;
}This approach can have an negative impact on screen readers. So this is the recommended solution instead:
.visible-hidden {
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
.visible-hidden:focus {
clip: auto;
height: auto;
overflow: auto;
position: absolute;
width: auto;
}On focus the link will be visible – but unstyled. I guess you can find some nice CSS rules to make your now visible and more appealing. Make it stand out!
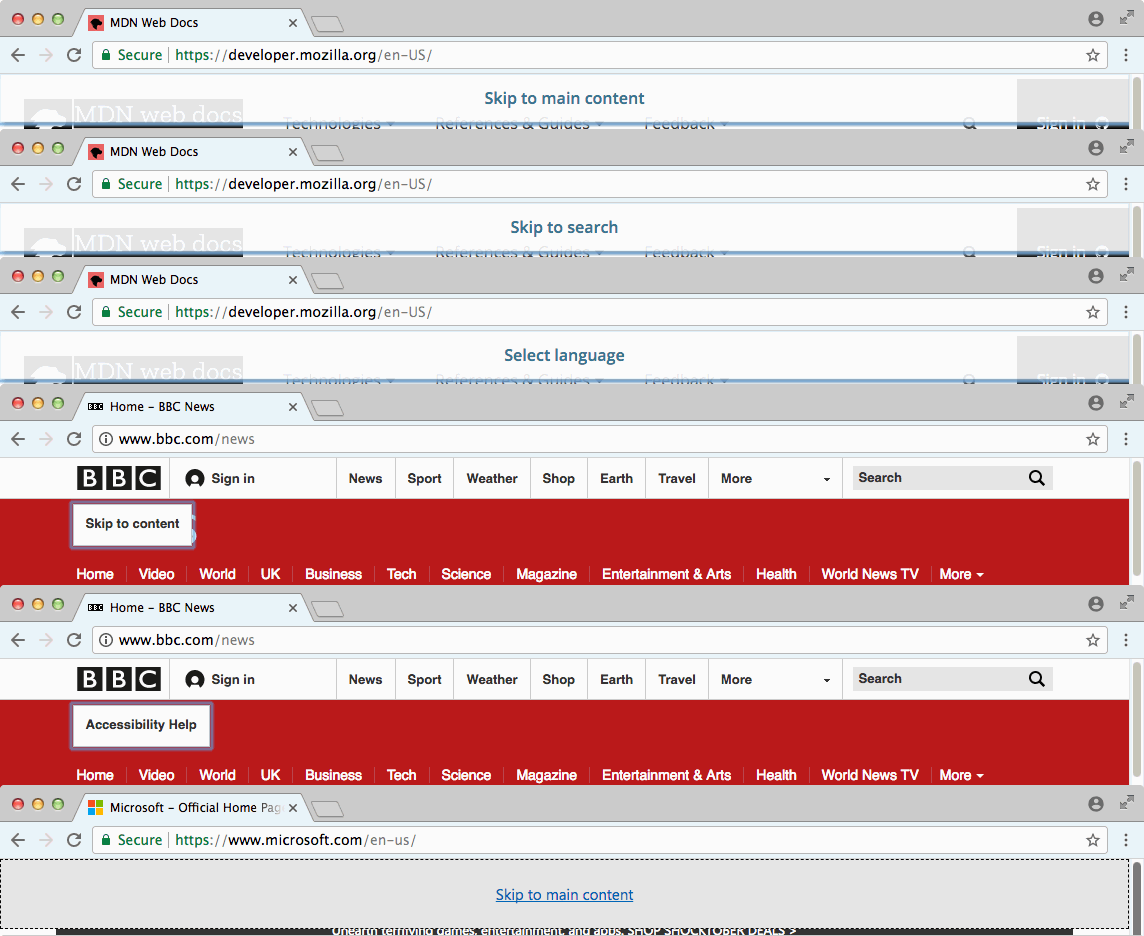
Here are some examples for skip links: