Aria-label
Accessible Rich Internet Applications
Here we have a long phrase to chew over. But we can shorten it. Let’s use ARIA instead. Actually - to be more precise - we should say WAI-ARIA, which stands for “Web Accessibility Initiative – Accessible Rich Internet Applications”. Let’s stick with ARIA…
As the previous examples hopefully demonstrated, it’s very important to use the correct markup. But sometimes our markup isn’t enough on its own. Especially when it comes to the interaction between good ol’ markup and JavaScript. So we have to spice it up a little bit. Thankfully we have a tool for this. By the way - you already came across some ARIA when we were talking about landmarks and roles. Roles are also part of the ARIA. In this chapter we’ll have a look at some ARIA attributes. Currently there are 22 attributes you can use.
aria-label
Labels are important. They can create a logic connection between an element and its description. In the case of the <input> element we’ll use the <label> element to describe what the <input> is about. There are cases where you don’t have an extra element that can function as a label. In this case we could use the aria-label attribute.
Let’s assume you’re using a hamburger menu without a descriptive text. That could look like this:
<button class="menu-burger"></button>
With the class selector “menu-burger” we’ll apply a SVG with three lines, maybe a border and a light-grey background. All sighted persons (who are familiar with this vocabulary) will identify this as a hamburger button. Click on it and a menu is likely to appear. But screen readers have difficulties in identifying the purpose of this button.
Now we extend the button with an aria-label:
<button class="menu-burger" aria-label="menu"></button>
Video example
In this video a graphical button gets enhanced by adding an aria-label. Shown with Window's Narrator.
aria-label in links
We talked about links having to make sense. A link should speak for itself. But let’s assume you don’t have the freedom to write a good, understandable text. (WHY NOT?) You could spice up your stupid link with an aria-label that’ll give the link more meaning. That could look like this:
Before:
For more information about us, <a href="/about">click here</a>
After:
For more information about us, <a href="/about" aria-label="about us">click here</a>
The enhanced link VoiceOver will read out link click here about us
. The VoiceOver rotator, on the other hand, will identify the link with the aria-label as text 1
.
ChromeVox does a good job. The first link will read out click here link
, whereas the second link will read out as about us link
.
Video example
This video shows how to give a "stupid" link more meaning by adding an aria-label. In this example we'll see and hear how VoiceOver is handling such an enhanced link.
Especially ChromeVox shows us that the aria-label will overrule any “native” text or hint. What’s important here is that you should write clear copy instead of using aria-label as some sort of crutch.
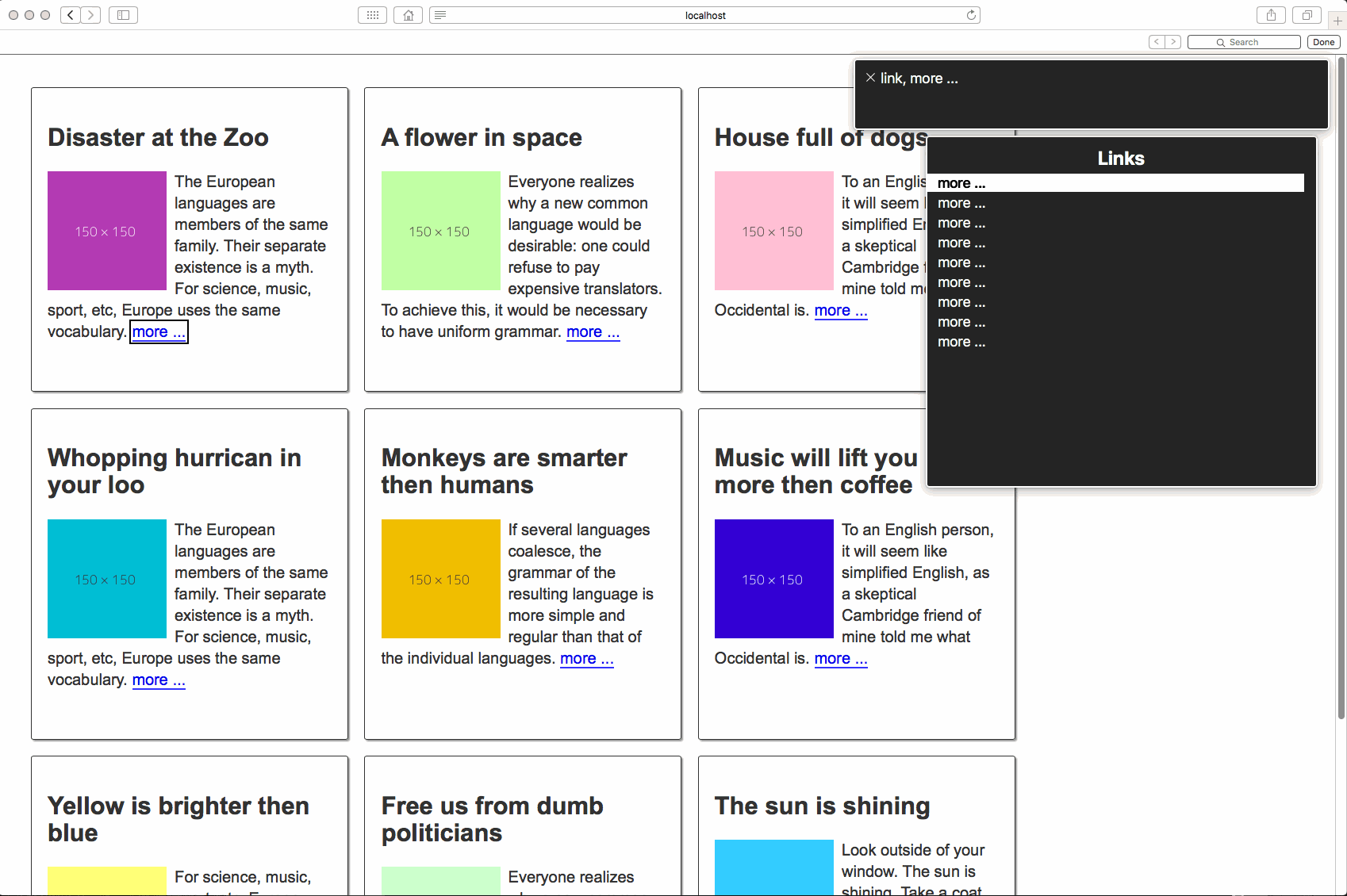
The more link
You all know the "more ..." link. You can find them e.g. on news websites. There are a lot of teasers that should get your interest, so you'll click on the link and read the whole article. Let's have a look at a website that's using something like <a href="/article-x">more ...</a>as markup. We've already talked about this - it's not good. VoiceOver's rotator could end up with something like this:

What does assistive technology say?
Here are the results to show you what different assistive technolgies are saying. We'll show different examples of the "more ..." link and we'll enhance it step by step.
Simple string
<a href="/article-x">more ...</a>
| Technology | Aural output |
|---|---|
| VoiceOver | link, more |
| ChromeVox | more ellipsis, link |
| Narrator | more, link |
| NVDA | link, more |
Put the ellipsis in the :after
<a href="/article-x" class="more-link">more</a>
<style>
.more-link:after { content: " ..."; }
</style>| Technology | Aural output |
|---|---|
| VoiceOver | link, more |
| ChromeVox | more, link |
| Narrator | more, link |
| NVDA | link, more |
Now add aria-label
<a href="/article-x" class="more-link" aria-label="read more about 'headline of article x'">more</a>
| Technology | Aural output |
|---|---|
| VoiceOver | link, readmore about 'headline of article x' |
| ChromeVox | readmore about 'headline of article x', link |
| Narrator | readmore about 'headline of article x', link |
| NVDA | link, readmore about 'headline of article x' |