Link visual
Make links stand out
Let me tell you a little story. I once worked at a very large software company. They have a big page, that’s their product. Every developer had to work on this one page. One of my first tasks at this company was to change the copy on the logged-out startpage. The new ticket was provided in the change request ticket. It was just a short paragraph with a link in it.
I checked out the repository, worked on my task and pushed it to master. Normally you have to get a +1 from a colleague to approve it. But this was just a small change. I didn’t program anything so I just swapped out the text. What could possibly go wrong?
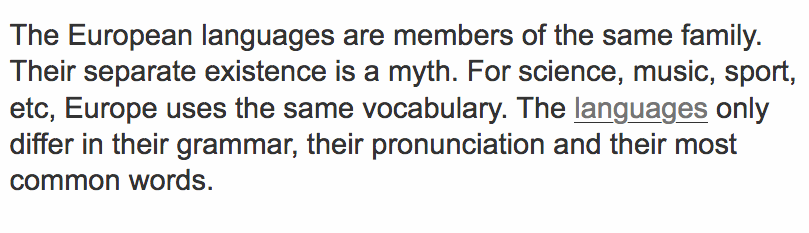
About 15 minutes later a colleague approached me. She was responsible for the logged-out startpage. She was furious and started yelling at me, asking me if I’m stupid. I was totally baffled. Why was she yelling at me and calling me names? “Look at what you’ve done! Look at it!”, she shouted. I had a look but couldn’t see what was wrong. “Are you blind? Look at it!”, she went on. Now I got angry: “What do you want from me?” So she told me to use the mouse and hover over this one link within the copy. Now I saw it: It seemed like I had forgotten to close the anchor tag, so the rest of the page was a link. I was able to see this because the hover-state was an underline of the link.
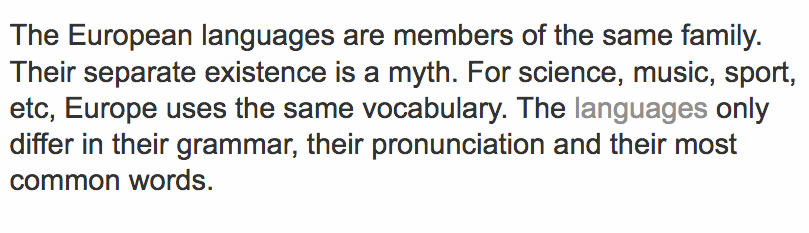
Why didn’t I see this in the first place? Well… 8-9% of the male population suffer from some kind of colour blindness. I’m one of these 8-9%. The copy on the page used #333 as its colour value, whereas the link colour was #006567 - a very dark green. And since the normal link wasn’t underlined, I didn’t see the little error I’d made because I couldn’t see it! I couldn’t distinguish between the normal copy colour and the link colour.

Here, the learning is that you should always think about how to make a link stand out from the rest of the text.
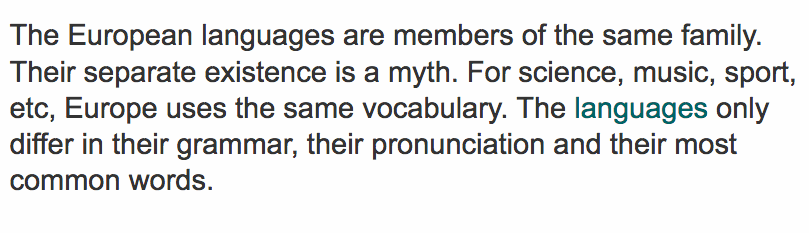
Years later, the new design lead asked me to swing by. He wanted to create a new link colour and had heard about my impairment. So he showed me five examples of a new link colour. Five examples of the same text with a link in it, but in five different colours. I was only able to make out two out of the five colours, so he chose one of those two. Instead of #006567 they’re now using #909090 as the link colour.

They could top this off by making it even more clear and adding a good old underline. That’s what we’ve all learned. A link is underlined. Why would you want to get rid of something that works and everyone knows?